GitHub Pages
GitHub Pagesは、ユーザーがMarkdownファイルから作成された無料のWebサイトをホストできるようにするWebのサービスです。
概要概要
すでにGitHubの使用経験があり、internetでWebサイトをホストする必要がある場合は、GitHub Pagesストレージサービスを直接使用できます。
GitHub Pagesでホストされているページは、HTMLのページのような単純なページであり、PHP、Python、またはRubyを実行するサーバーはなく、データベースもありません。
Webサイトをホストするには、新しいリポジトリを作成し、Markdownでフォーマットされたファイルを挿入して、GitHubページ機能をアクティブにします。
GitHub Pagesは、静的WebサイトジェネレーターJekyllをベースとして使用するMarkdownとの互換性が高いツールの1つです。
このツールは、ユーザーが自分のWebサイトを構成するために選択できるテーマも提供します。
もちろん、独自のCSSを使用してWebサイトを作成し、フォーマットすることもできます。
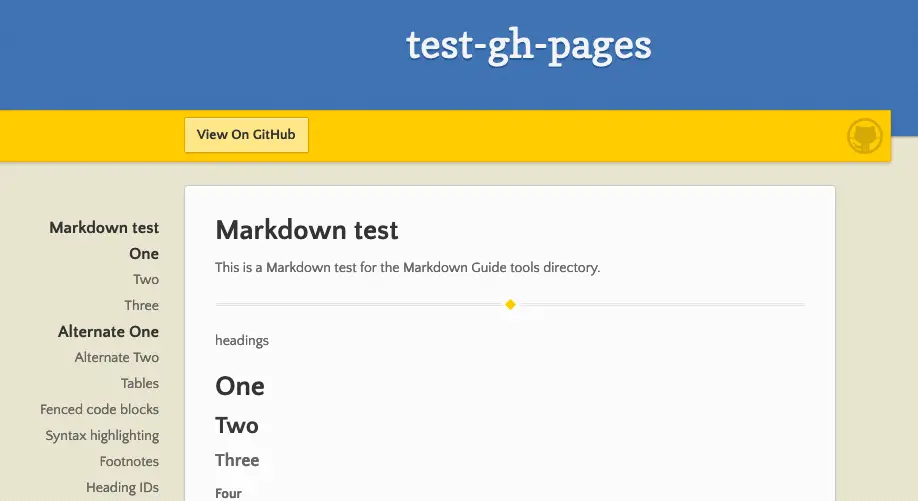
以下に、GitHub Pagesが提供するテーマの1つで構築されたWebページを示します。

好奇心から、GitHub PagesとGitHubは異なるMarkdownプロセッサを使用しています。 GitHubには独自のMarkdownプロセッサがあり、GitHub Pagesはjekyll-commonmarkを使用します。
Markdownプロセッサ間のこの違いにより、一部のフォーマットはREADME.mdファイルで異なって表示される場合があります。
最も悪名高いのはemoticonsの使用であり、GitHub Webサイトではレンダリングされ、GitHub Pagesによって生成されたWebサイトではレンダリングされません。
https://pages.github.com/はGitHub Pagesの公式ウェブサイトです。
GitHubページでのMarkdownのサポート
表1.1には、GitHubページと互換性のあるMarkdown要素が示されています。
| 素子 | サポート | 情報 |
|---|---|---|
| タイトル | うん | |
| 段落 | うん | |
| 改行 | うん | |
| 大胆な | うん | |
| イタリック | うん | |
| Blockquote | うん | |
| 注文リスト | うん | |
| 順序付けられていないリスト | うん | |
| コード | うん | |
| 水平線 | うん | |
| Links | うん | |
| 画像 | うん | |
| テーブル | うん | |
| フェンスで囲まれたコードブロック | うん | ブロックのコードを強調表示できますが、そのためには、オプションsyntax_highlighter:rougeが構成ファイル_config.ymlにあるかどうかを確認する必要があります。このオプションは、セクションにあります。 kramdown。 |
| 脚注 | うん | |
| タイトルID | うん | |
| 定義リスト | うん | |
| 取り消し線 | うん | GitHub Pagesは、2つのタイル~~word~~またはチルダ~word~の両方で機能する構文サポートを提供します。 |
| タスクリスト | うん | |
| Emoji (コピーアンドペースト) | わからない | |
| Emoji (アクセスコード) | わからない | |
| URLの自動Link | うん | |
| URLの自動linkを無効にする | うん | |
| HTML | うん |
追加の構文要素のサポート
表1.2は、GitHubページでサポートされているMarkdownユーザーにはあまり馴染みのない要素を示しています。
| 素子 | Markdown | 出口 |
|---|---|---|
| 略語 | *[HTML]: Hyper Text Markup LanguageHTMLの仕様は、W3Cによって維持されています。 |
HTMLの仕様はW3Cによって維持されています |
